Include field to aria-label attribute of a.k-grid-filter element · Issue #5505 · telerik/kendo-ui-core · GitHub

Special Characters, Emojis, Line Breaks: More Tricks for Optimizing Your Emails for Screen Readers - Litmus

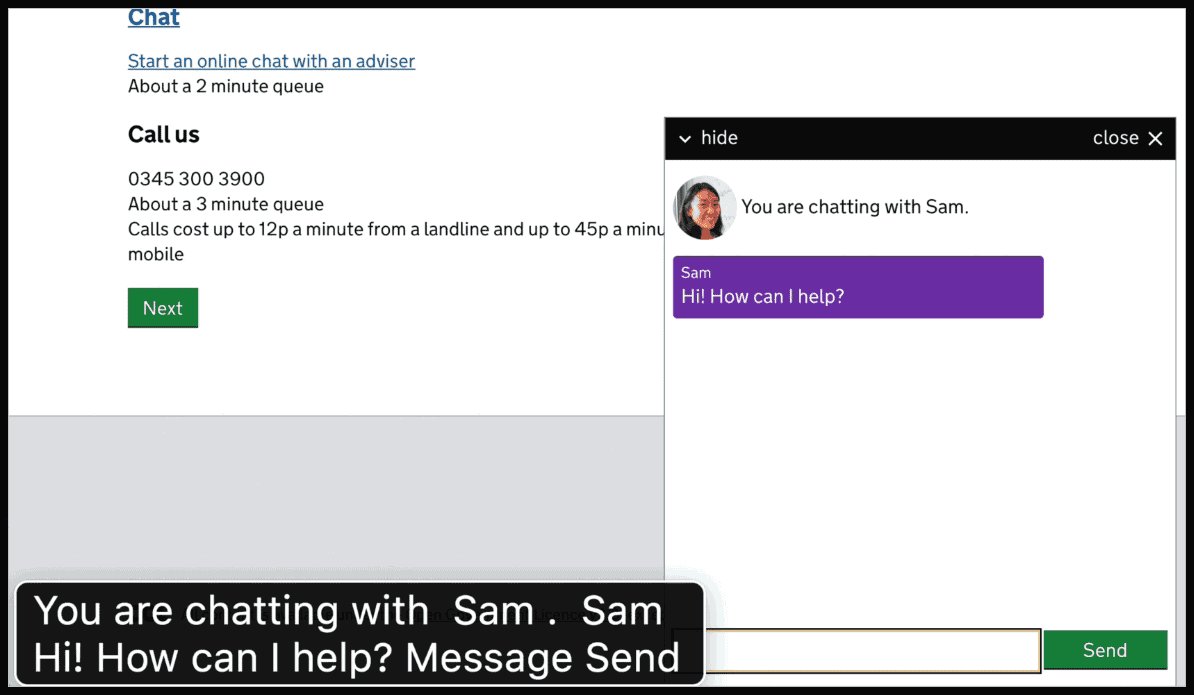
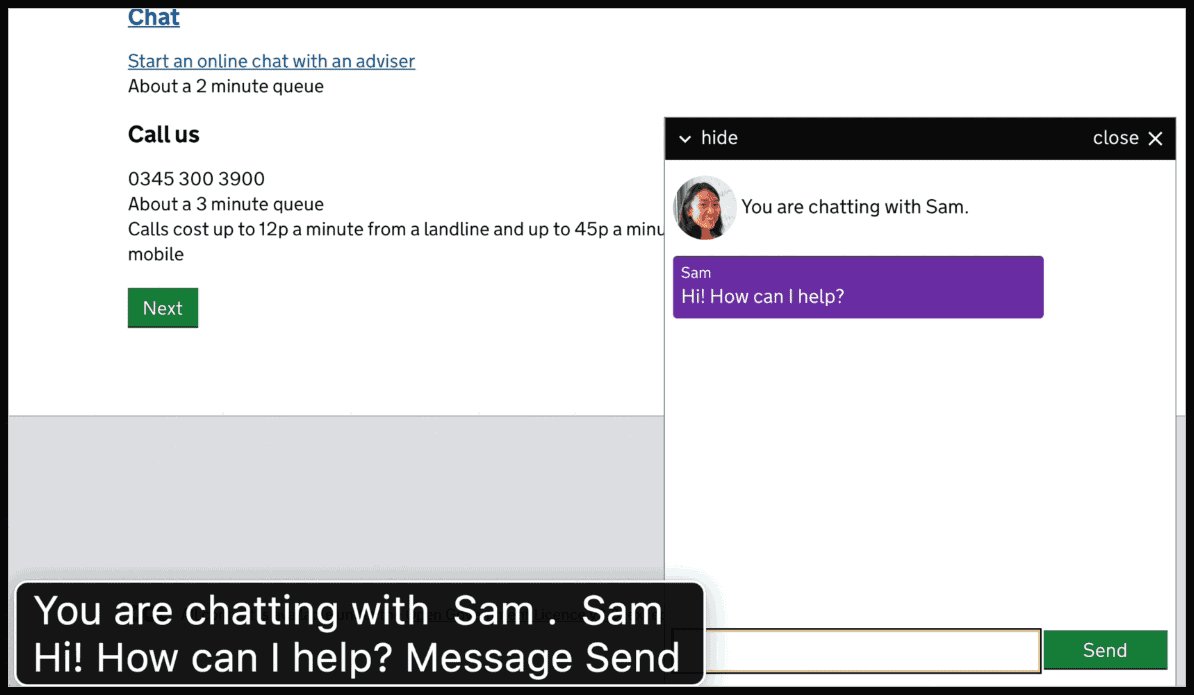
Object Menu Dialog need better aria-label information for screen readers · Issue #2201 · mozilla/hubs · GitHub

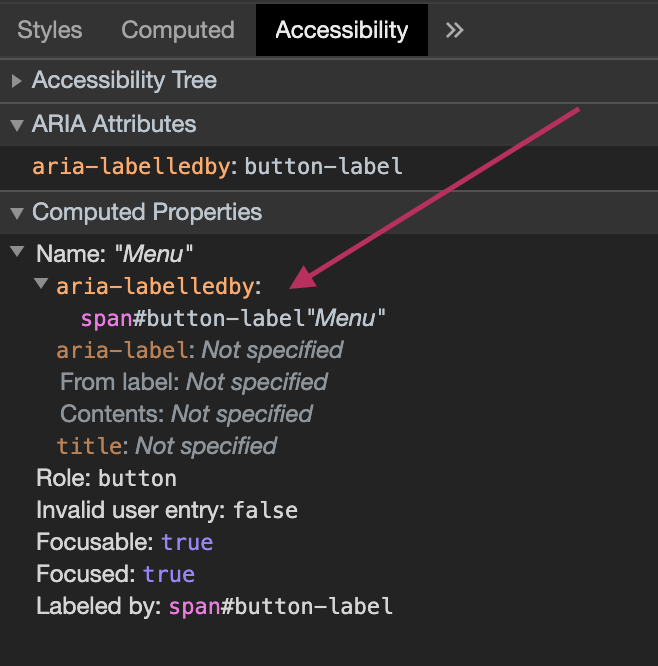
Lists missing label on select element when aria-label is present. · Issue #9294 · GoogleChrome/lighthouse · GitHub