
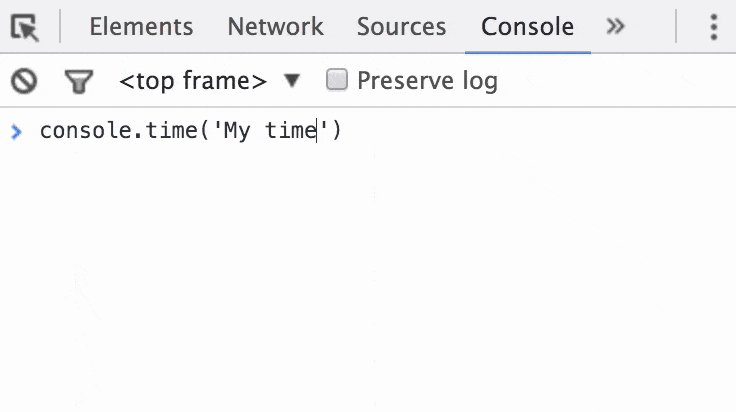
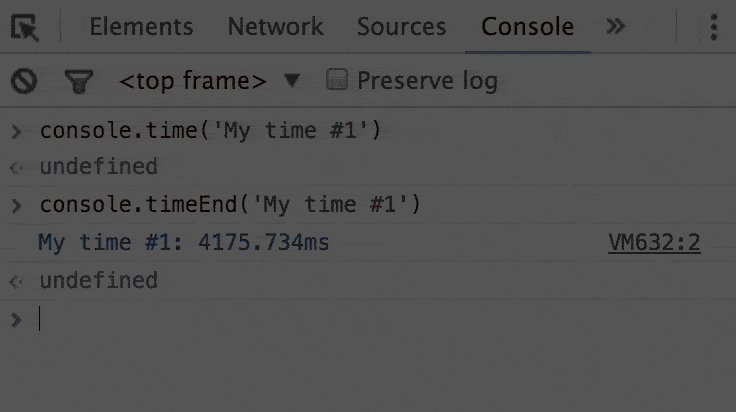
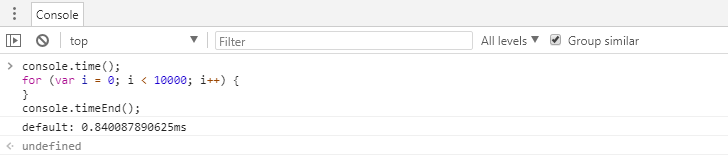
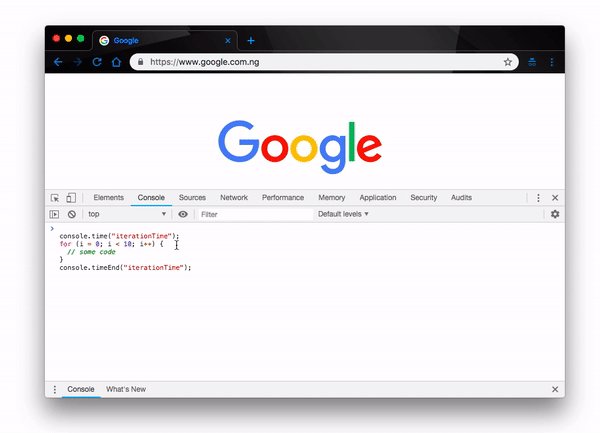
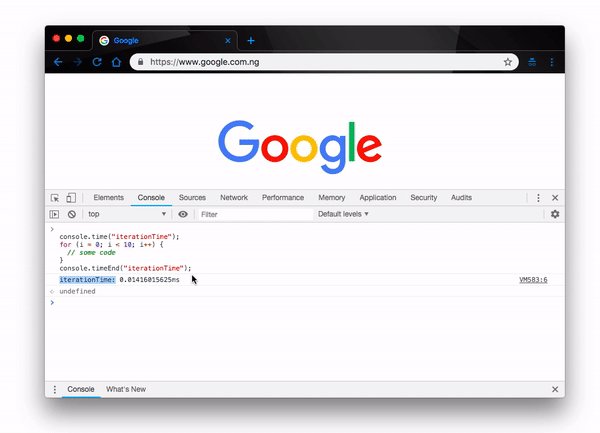
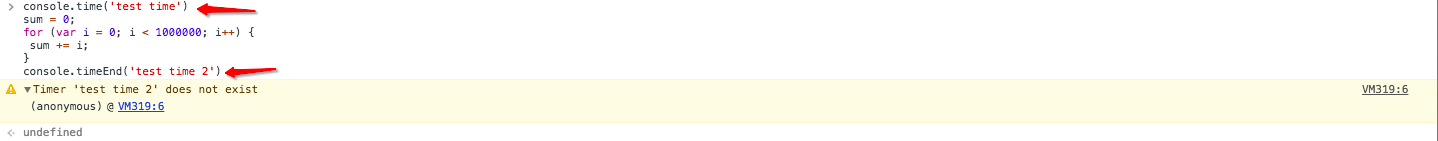
Daily Coding Tips №32— how to measure execution time of your function via chrome devtools | by QJ Li | Medium
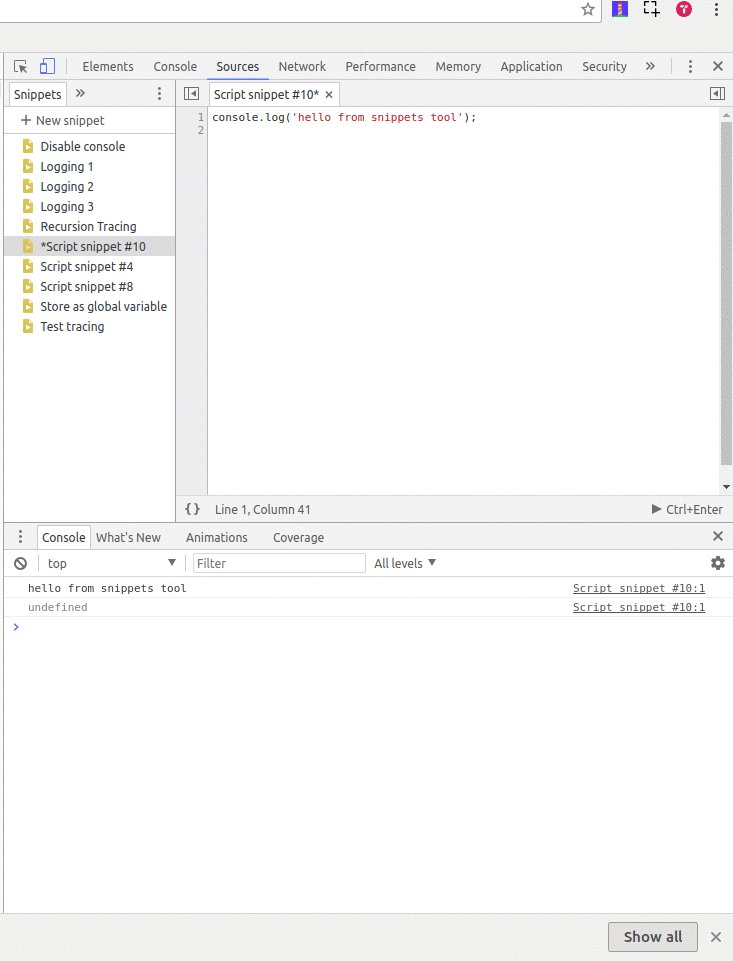
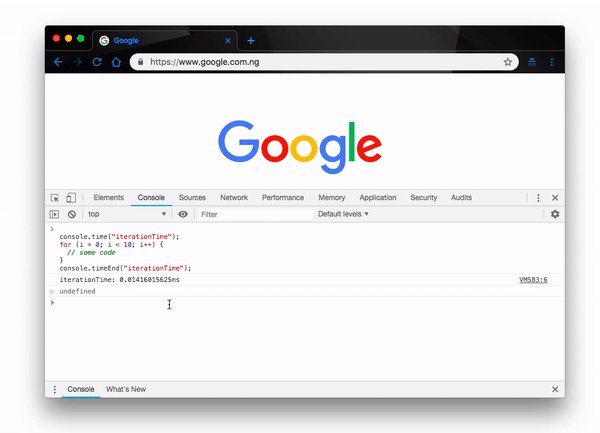
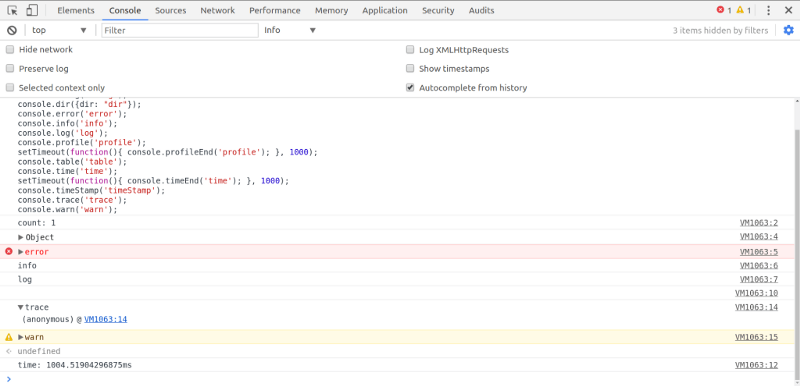
console.time() doesn't print anything in Chrome DevTools console · Issue #888 · NativeScript/ios-runtime · GitHub

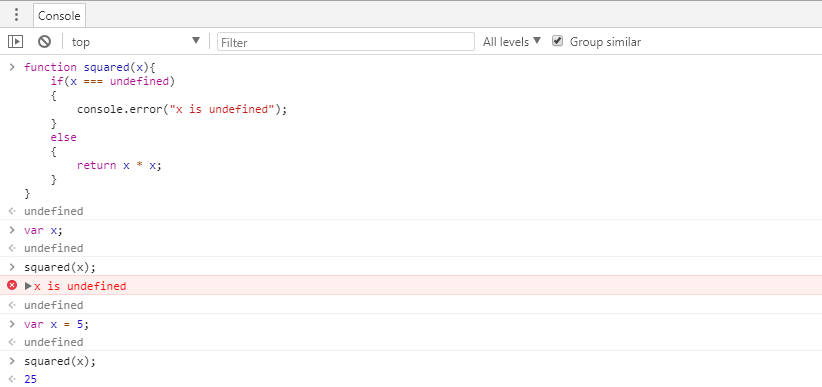
📛Intro to using JavaScript with Google Chrome console in Bengali|| Console with Google Chrome✳❇ - YouTube

تويتر \ Chrome Developers على تويتر: "📢 Announcing Core Web Vitals support across all your favorite developer tools! https://t.co/Zp7pOhq17B - PageSpeed Insights - Lighthouse + CI - Chrome DevTools - Chrome UX

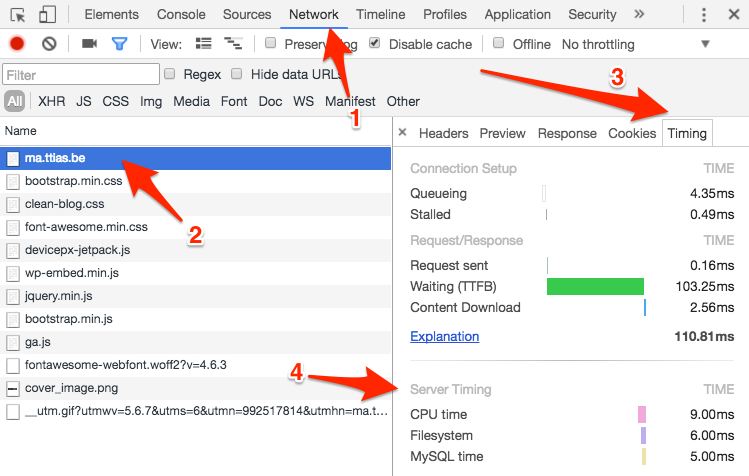
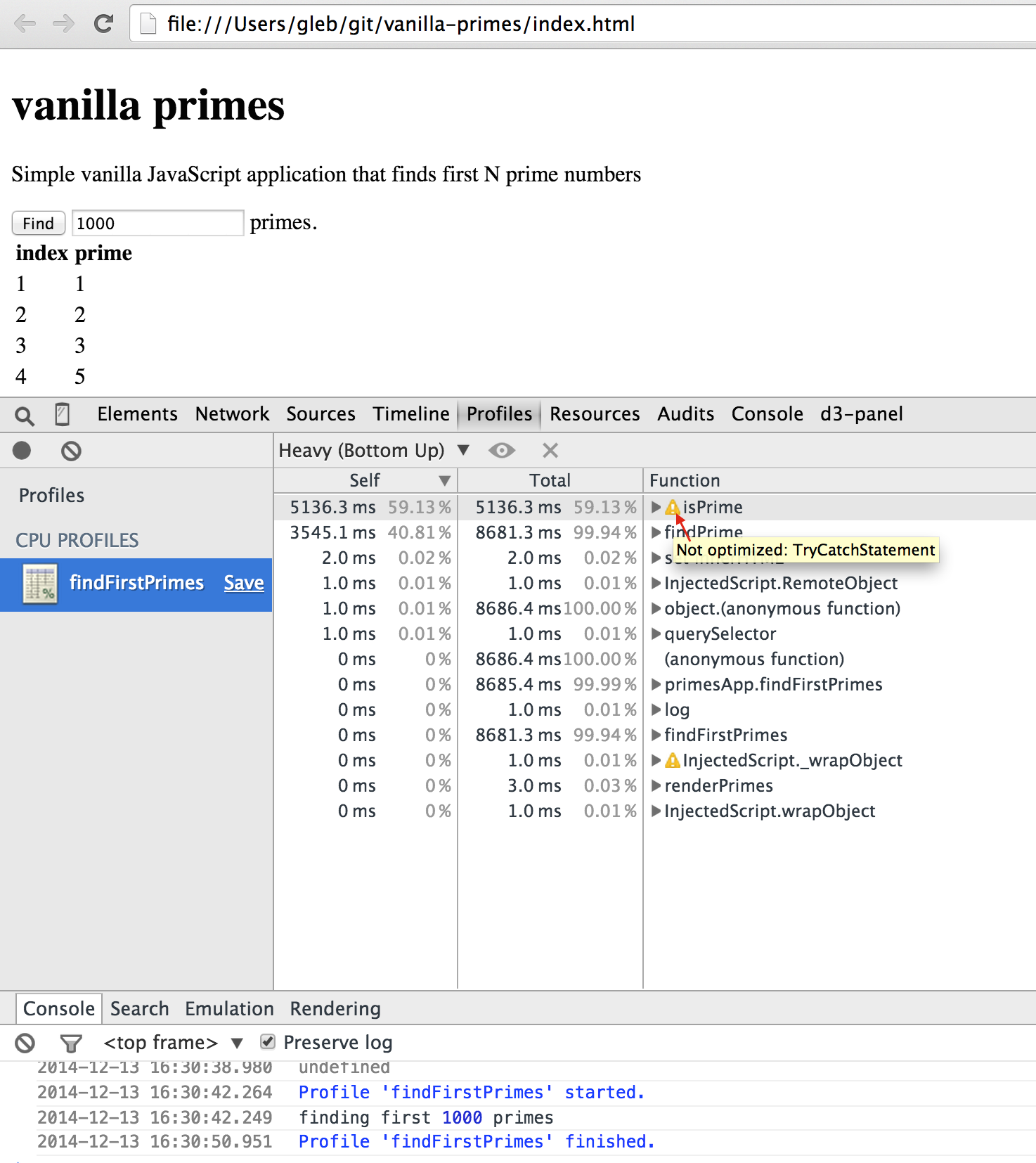
Chrome Developer Tools Profiler showing different number of method calls vs console.log - Stack Overflow