Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

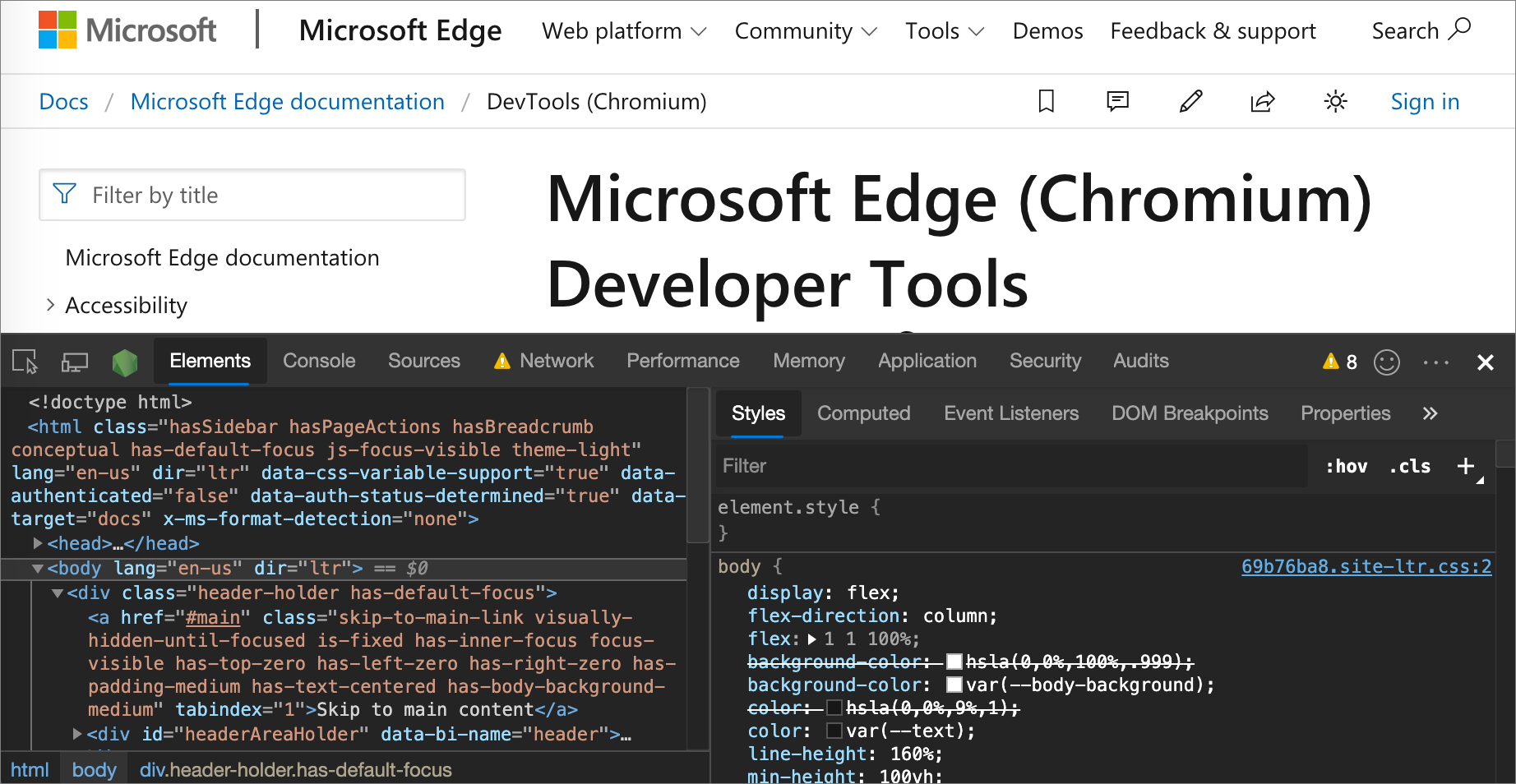
Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Development | Microsoft Docs

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

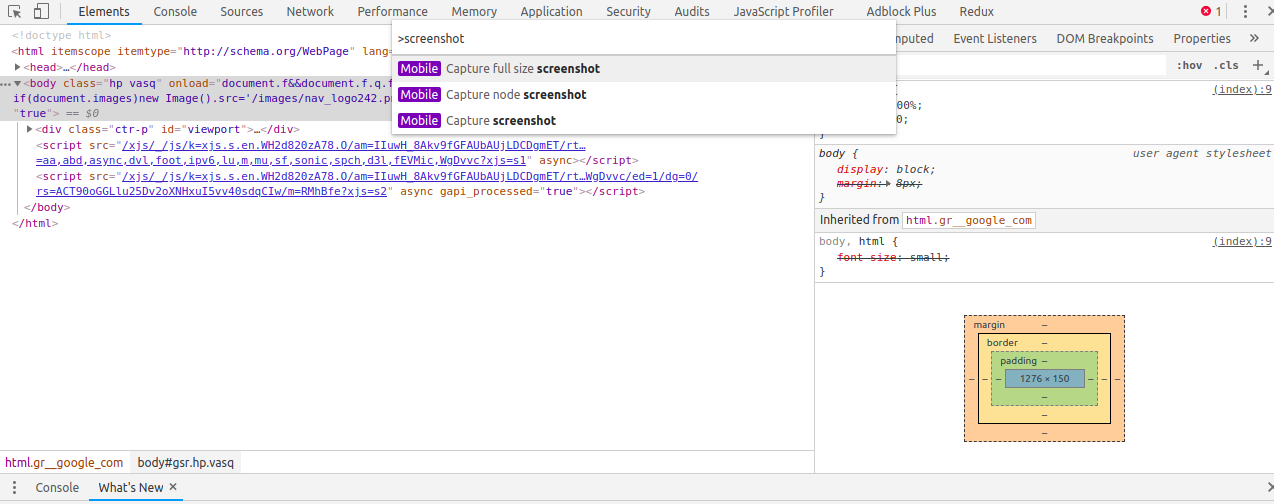
Winning with Chrome DevTools: How to Capture Full Page Screenshots | by Chiamaka Ikeanyi | Facebook Developer Circles Lagos | Medium

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow