
Debug Node.js in browser with real Chrome Developer Tools | by Rocco Balsamo | HackerNoon.com | Medium

Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

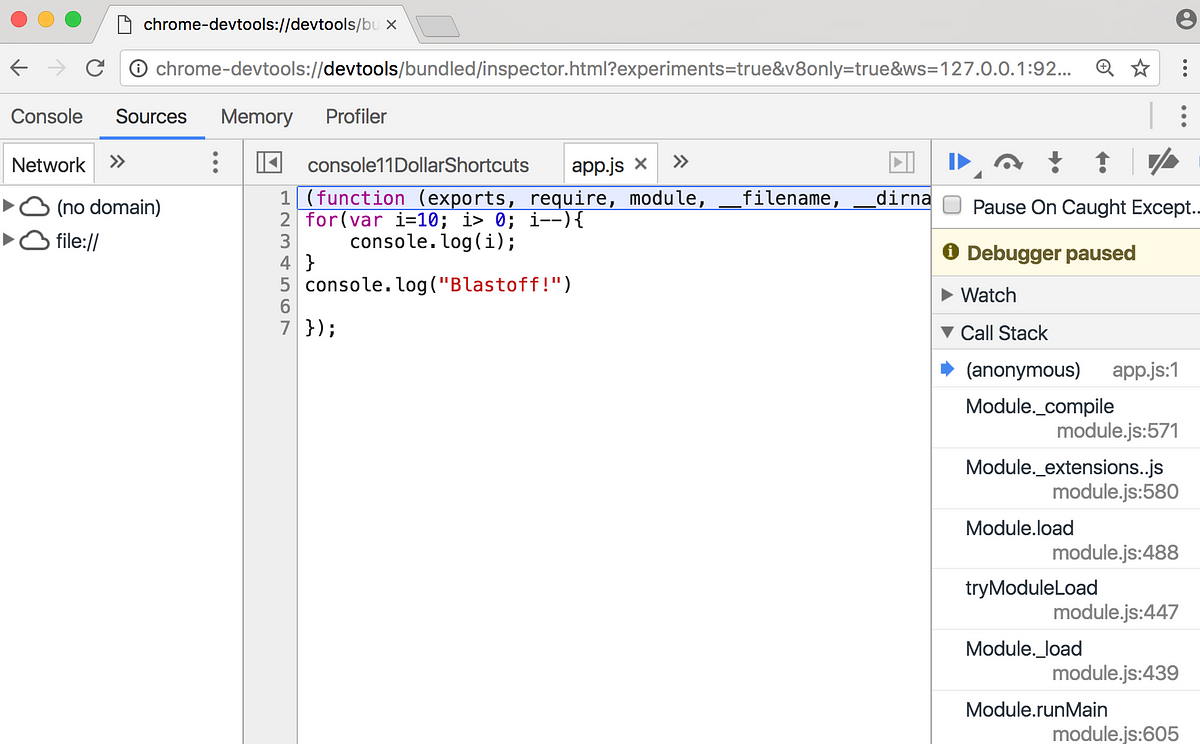
Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium