Adjust "Dropdown options" - "Select from all options" to handle long labels · Issue #164 · silverstripe/silverstripe-ckan-registry · GitHub

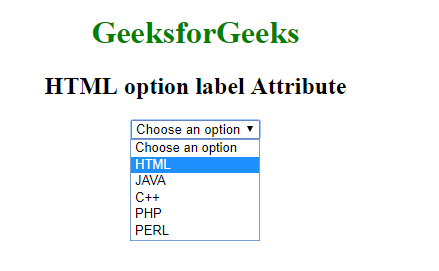
How does element-ui's el-select display the corresponding label value according to the value returned in the background? | Develop Paper
Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub